
こちらの記事は
- JS
- html
の知識がある方向けの記事です。
imgタグで設置したSVGをCSSで編集したい
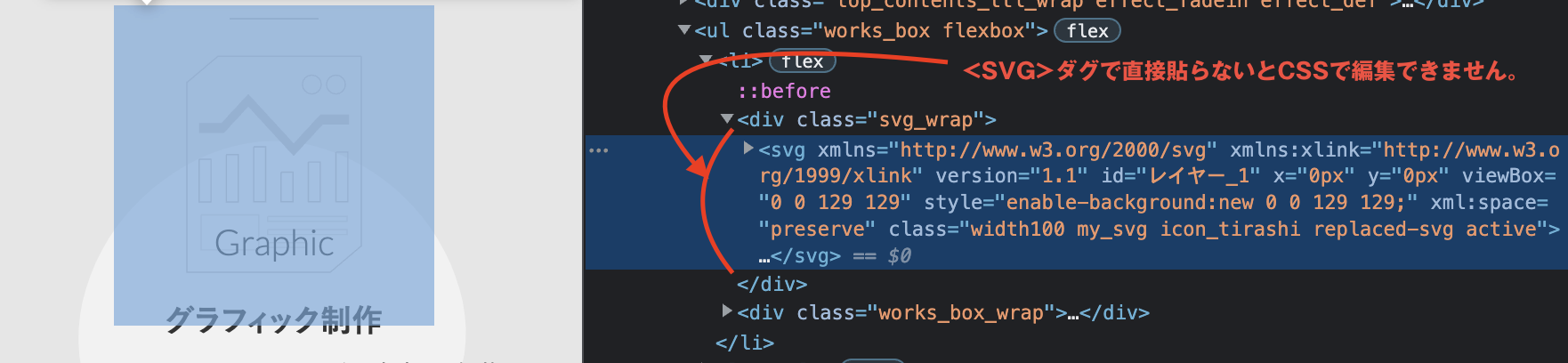
SVGデータをスタイルシート(CSS)で色変更などしたい時はhtmlにコードを直接貼り付けなければいけません。(下記参照)

この状態をインラインSVGといいますが、これではhtmlの記述が長くなるのでコード内がごちゃごちゃして扱いづらい印象があります。
かといってimgタグで貼り付けたらスッキリはしますがCSSで編集させる事はできません。
そんな時に便利なJSライブラリ「deSVG」を紹介します。
deSVGの使い方
手順は用意したSVG画像をhtmlに貼り付けて、
WEBページで表示する時だけJSライブラリ(deSVG)を使って
インラインSVG状態にします。
まずはimg画像のSVGを用意して下さい。
それをhtmlに貼り付けた後 class="my_svg"を追加します。
<img src="/images/index/icon_tirashi.svg" alt="チラシ作成" class="my_svg">次にJSのスクリプトを入れる為下記コードをhtmlに貼り付けてください。
※ちなみにdeSVGはjQueryに依存しなくても使用できます。
※今回もスクリプトはCDNにしていますが苦手な方はリンク先のコードをダウンロードして使用して下さい。
<script src="https://www.svg-graphic.com/js/desvg.js"></script>
<script>
$(function(){
deSVG('.my_svg', true);
});
</script>
上記設定だけでWEBページで見る時にインラインSVGになっているのでCSSで編集させる事が可能です。
実はこのサイトも全て画面に映った瞬間に順番に表示と組み合わせてSVG画像を使用しているので表記が短く済んでとても便利です。

コメントを残す