
こちらでは仕上げやチェックによく使うサイトを紹介します。
2つのファイルを見比べる
【Diffchecker】

沢山の方と作業する際に文章やコードがどう編集・修正されたのか差分を見つけるのに便利なツールです。
こちら左右に2つ流し込んでFind Differenceボタンを押すと差分を教えてくれます。
画像を圧縮する
【TinyPNG】

デザインツールで作成した画像は大半が無駄に重たいので
サーバーにUPするときは必ずこちらに通します。
CSSがブラウザに対応しているかチェックする
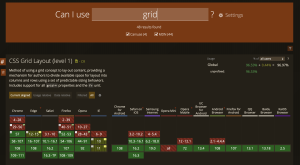
【Can I use】

このCSSコードはクロームでは反応しているのにサファリで見たら反応していない…
そんな時に便利なサイトです。
Can I useの部分にチェックしたいコードを流し込むと各ブラウザで対応しているのか出してくれます。
『表の色分け説明』
- 緑:対応
- 赤:非対応
- 黄緑:一部対応
- 灰:不明

コメントを残す