
こちらの記事は
- CSS
- JS
- jQuery
- html
の知識がある方向けの記事です。
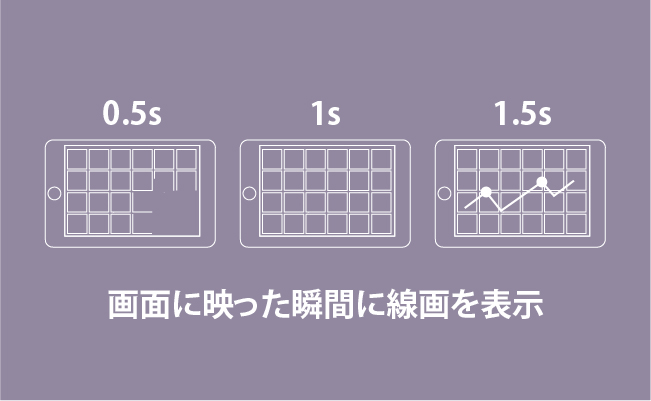
画面に映った瞬間に線画を表示させたい
まずは下記をご覧ください。

こちらの表示方法を解説します。
サイトに表示させるのがhtml、見た目を調整するのがCSS、動的な操作(画面に映った時のアクションなど)がJS、
JSを簡単な記述で整理させて表示させるのがjQueryになっているのでそれらを合わせないと表示されません。
以下記述になります。
表示の流れ
SVGデータの線画のみのイラスト用意
SVGアニメーションジェネレーターに落とし込む
表示されたCSS、SVGコードをコピー
必要な情報を差し込む
SVGデータの線画のみのイラスト用意
なんでもいいのでイラレやXDで作成した塗りデータのない線画を用意してください。
SVGアニメーションジェネレーターに落とし込む


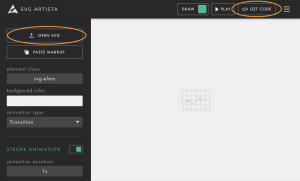
SVGアニメーションジェネレーター SVG Artistaというサイトがあるので
OpenSVGボタンを押し、データをアップロードした後、
GETCodeボタンを押します。
表示されたCSS、SVGコードをコピー

表示されるCopy SVGとCopy Transition codeをそれぞれコピーします。
必要な情報を差し込む
SVG Artistaで取得したCSSは『active』というクラスがついたら表示させる設定になっているので
スクリプトを追加しなければなりません。
一応今回の作成データは下記に表記しますが
スクリプトしか必要ないと思います。
スクリプトのクラス名の箇所は適宜変更お願いします。
<div class="クラス名">
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 129 129" style="enable-background:new 0 0 129 129;" xml:space="preserve" height="129">
<style type="text/css">
.st0{opacity:0;fill:none;stroke:#FFFFFF;stroke-miterlimit:10;}
.st1{fill:none;stroke:#C8C5C4;stroke-width:0.5;stroke-miterlimit:10;}
.st2{fill:#C8C5C4;}
.st3{fill:none;stroke:#C8C5C4;stroke-miterlimit:10;}
</style>
<g>
<rect x="0.5" class="st0 svg-elem-1" height="128"></rect>
<g>
<g>
<rect x="28.9" y="38.3" class="st1 svg-elem-2" width="74.1" height="49.9"></rect>
<path class="st1 svg-elem-3" d="M111.6,39.1c-0.1-0.9-0.5-1.6-1-2.3c-0.7-0.8-1.7-1.4-2.8-1.5c-0.2,0-0.4,0-0.6,0H22.6
c-1.5,0-2.8,0.7-3.6,1.8c-0.5,0.7-0.8,1.6-0.8,2.5v50.2c0,0.4,0.1,0.7,0.1,1.1c0,0.1,0,0.1,0,0.2c0,0,0,0,0,0
c0.4,1.5,1.6,2.6,3.1,3c0.3,0.1,0.7,0.1,1.1,0.1h84.7c2.4,0,4.4-2,4.4-4.4V39.7C111.7,39.5,111.7,39.3,111.6,39.1z M23.2,68.2
c-1.9,0-3.5-1.6-3.5-3.5c0-1.9,1.6-3.5,3.5-3.5c1.9,0,3.5,1.6,3.5,3.5C26.7,66.6,25.1,68.2,23.2,68.2z M103,88.1H28.9V38.3H103
V88.1z"></path>
</g>
<g>
<polygon class="st1 svg-elem-4" points="42.4,76.1 42.4,80.5 42.4,86.7 53,86.7 53,76.1 46.8,76.1 "></polygon>
<polygon class="st1 svg-elem-5" points="30.4,86.7 36.2,86.7 41.1,86.7 41.1,81.8 41.1,76.1 30.4,76.1 "></polygon>
<rect x="30.4" y="52.4" class="st1 svg-elem-6" width="10.6" height="10.6"></rect>
<rect x="30.4" y="64.3" class="st1 svg-elem-7" width="10.6" height="10.6"></rect>
<rect x="30.4" y="40.6" class="st1 svg-elem-8" width="10.6" height="10.6"></rect>
<rect x="42.4" y="40.6" class="st1 svg-elem-9" width="10.6" height="10.6"></rect>
<rect x="54.3" y="40.6" class="st1 svg-elem-10" width="10.6" height="10.6"></rect>
<polygon class="st1 svg-elem-11" points="66.2,51.2 71.7,51.2 76.9,51.2 76.9,46 76.9,40.6 66.2,40.6 "></polygon>
<polygon class="st1 svg-elem-12" points="78.2,40.6 78.2,44.7 78.2,51.2 88.8,51.2 88.8,40.6 82.3,40.6 "></polygon>
<rect x="42.4" y="52.4" class="st1 svg-elem-13" width="10.6" height="10.6"></rect>
<rect x="54.3" y="52.4" class="st1 svg-elem-14" width="10.6" height="10.6"></rect>
<polygon class="st1 svg-elem-15" points="66.2,63.1 71.7,63.1 76.9,63.1 76.9,57.9 76.9,52.4 66.2,52.4 "></polygon>
<polygon class="st1 svg-elem-16" points="78.2,52.4 78.2,56.6 78.2,63.1 88.8,63.1 88.8,52.4 82.3,52.4 "></polygon>
<rect x="42.4" y="64.3" class="st1 svg-elem-17" width="10.6" height="10.6"></rect>
<rect x="54.3" y="64.3" class="st1 svg-elem-18" width="10.6" height="10.6"></rect>
<polygon class="st1 svg-elem-19" points="66.2,74.9 71.7,74.9 76.9,74.9 76.9,69.7 76.9,64.3 66.2,64.3 "></polygon>
<polygon class="st1 svg-elem-20" points="78.2,64.3 78.2,68.4 78.2,74.9 88.8,74.9 88.8,64.3 82.3,64.3 "></polygon>
<polygon class="st1 svg-elem-21" points="54.3,76.1 54.3,86.7 64.9,86.7 64.9,76.1 54.3,76.1 "></polygon>
<rect x="66.2" y="76.1" class="st1 svg-elem-22" width="10.6" height="10.6"></rect>
<rect x="78.2" y="76.1" class="st1 svg-elem-23" width="10.6" height="10.6"></rect>
<rect x="90.4" y="40.6" class="st1 svg-elem-24" width="10.6" height="10.6"></rect>
<rect x="90.4" y="64.3" class="st1 svg-elem-25" width="10.6" height="10.6"></rect>
<rect x="90.4" y="52.4" class="st1 svg-elem-26" width="10.6" height="10.6"></rect>
<rect x="90.4" y="76.1" class="st1 svg-elem-27" width="10.6" height="10.6"></rect>
</g>
<polygon class="st1 svg-elem-28" points="54.3,76.1 54.3,76.1 54.3,76.1 "></polygon>
<polygon class="st2 svg-elem-29" points="53,70 53,69.9 53,69.9 "></polygon>
<polygon class="st2 svg-elem-30" points="55.2,75.5 55.2,75.5 56,74.9 56,74.9 "></polygon>
<polygon class="st2 svg-elem-31" points="83.6,64.3 83.5,64.1 83.4,64.3 "></polygon>
<polyline class="st3 svg-elem-32" points="34.4,72.7 46.1,63.9 54.3,74.2 76.7,58.4 83.4,66 94.3,57.7 "></polyline>
<circle class="st2 svg-elem-33" cx="46.1" cy="63.9" r="2.9"></circle>
<circle class="st2 svg-elem-34" cx="76.7" cy="58.4" r="2.9"></circle>
</g>
</g>
</svg>
</div>svg .svg-elem-1 {
stroke-dashoffset: 514px;
stroke-dasharray: 514px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 0.8s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 0.8s;
}
svg.active .svg-elem-1 {
stroke-dashoffset: 0;
}
svg .svg-elem-2 {
stroke-dashoffset: 250px;
stroke-dasharray: 250px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.12s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 0.9s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.12s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 0.9s;
}
svg.active .svg-elem-2 {
stroke-dashoffset: 0;
}
svg .svg-elem-3 {
stroke-dashoffset: 569.0342407226562px;
stroke-dasharray: 569.0342407226562px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.24s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.24s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1s;
}
svg.active .svg-elem-3 {
stroke-dashoffset: 0;
}
svg .svg-elem-4 {
stroke-dashoffset: 44.399993896484375px;
stroke-dasharray: 44.399993896484375px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.36s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.1s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.36s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.1s;
}
svg.active .svg-elem-4 {
stroke-dashoffset: 0;
}
svg .svg-elem-5 {
stroke-dashoffset: 44.59999465942383px;
stroke-dasharray: 44.59999465942383px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.48s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.2000000000000002s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.48s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.2000000000000002s;
}
svg.active .svg-elem-5 {
stroke-dashoffset: 0;
}
svg .svg-elem-6 {
stroke-dashoffset: 44.39999771118164px;
stroke-dasharray: 44.39999771118164px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.6s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.3s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.6s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.3s;
}
svg.active .svg-elem-6 {
stroke-dashoffset: 0;
}
svg .svg-elem-7 {
stroke-dashoffset: 44.39999771118164px;
stroke-dasharray: 44.39999771118164px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.72s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.4000000000000001s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.72s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.4000000000000001s;
}
svg.active .svg-elem-7 {
stroke-dashoffset: 0;
}
svg .svg-elem-8 {
stroke-dashoffset: 44.39999771118164px;
stroke-dasharray: 44.39999771118164px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.84s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.5s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.84s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.5s;
}
svg.active .svg-elem-8 {
stroke-dashoffset: 0;
}
svg .svg-elem-9 {
stroke-dashoffset: 44.399993896484375px;
stroke-dasharray: 44.399993896484375px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.96s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.6s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 0.96s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.6s;
}
svg.active .svg-elem-9 {
stroke-dashoffset: 0;
}
svg .svg-elem-10 {
stroke-dashoffset: 44.400001525878906px;
stroke-dasharray: 44.400001525878906px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.08s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.7000000000000002s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.08s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.7000000000000002s;
}
svg.active .svg-elem-10 {
stroke-dashoffset: 0;
}
svg .svg-elem-11 {
stroke-dashoffset: 44.600013732910156px;
stroke-dasharray: 44.600013732910156px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.2s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.8s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.2s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.8s;
}
svg.active .svg-elem-11 {
stroke-dashoffset: 0;
}
svg .svg-elem-12 {
stroke-dashoffset: 44.40001678466797px;
stroke-dasharray: 44.40001678466797px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.3199999999999998s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.9000000000000001s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.3199999999999998s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 1.9000000000000001s;
}
svg.active .svg-elem-12 {
stroke-dashoffset: 0;
}
svg .svg-elem-13 {
stroke-dashoffset: 44.399993896484375px;
stroke-dasharray: 44.399993896484375px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.44s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.44s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2s;
}
svg.active .svg-elem-13 {
stroke-dashoffset: 0;
}
svg .svg-elem-14 {
stroke-dashoffset: 44.400001525878906px;
stroke-dasharray: 44.400001525878906px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.56s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.1s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.56s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.1s;
}
svg.active .svg-elem-14 {
stroke-dashoffset: 0;
}
svg .svg-elem-15 {
stroke-dashoffset: 44.80000305175781px;
stroke-dasharray: 44.80000305175781px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.68s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.2s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.68s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.2s;
}
svg.active .svg-elem-15 {
stroke-dashoffset: 0;
}
svg .svg-elem-16 {
stroke-dashoffset: 44.600006103515625px;
stroke-dasharray: 44.600006103515625px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.7999999999999998s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.3s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.7999999999999998s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.3s;
}
svg.active .svg-elem-16 {
stroke-dashoffset: 0;
}
svg .svg-elem-17 {
stroke-dashoffset: 44.399993896484375px;
stroke-dasharray: 44.399993896484375px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.92s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.4000000000000004s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 1.92s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.4000000000000004s;
}
svg.active .svg-elem-17 {
stroke-dashoffset: 0;
}
svg .svg-elem-18 {
stroke-dashoffset: 44.400001525878906px;
stroke-dasharray: 44.400001525878906px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.04s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.5s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.04s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.5s;
}
svg.active .svg-elem-18 {
stroke-dashoffset: 0;
}
svg .svg-elem-19 {
stroke-dashoffset: 44.600006103515625px;
stroke-dasharray: 44.600006103515625px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.16s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.6s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.16s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.6s;
}
svg.active .svg-elem-19 {
stroke-dashoffset: 0;
}
svg .svg-elem-20 {
stroke-dashoffset: 44.40000915527344px;
stroke-dasharray: 44.40000915527344px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.28s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.7s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.28s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.7s;
}
svg.active .svg-elem-20 {
stroke-dashoffset: 0;
}
svg .svg-elem-21 {
stroke-dashoffset: 44.400001525878906px;
stroke-dasharray: 44.400001525878906px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.4s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.8s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.4s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.8s;
}
svg.active .svg-elem-21 {
stroke-dashoffset: 0;
}
svg .svg-elem-22 {
stroke-dashoffset: 44.399993896484375px;
stroke-dasharray: 44.399993896484375px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.52s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.9000000000000004s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.52s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 2.9000000000000004s;
}
svg.active .svg-elem-22 {
stroke-dashoffset: 0;
}
svg .svg-elem-23 {
stroke-dashoffset: 44.399993896484375px;
stroke-dasharray: 44.399993896484375px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.6399999999999997s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.6399999999999997s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3s;
}
svg.active .svg-elem-23 {
stroke-dashoffset: 0;
}
svg .svg-elem-24 {
stroke-dashoffset: 44.399993896484375px;
stroke-dasharray: 44.399993896484375px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.76s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.1000000000000005s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.76s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.1000000000000005s;
}
svg.active .svg-elem-24 {
stroke-dashoffset: 0;
}
svg .svg-elem-25 {
stroke-dashoffset: 44.399993896484375px;
stroke-dasharray: 44.399993896484375px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.88s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.2s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 2.88s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.2s;
}
svg.active .svg-elem-25 {
stroke-dashoffset: 0;
}
svg .svg-elem-26 {
stroke-dashoffset: 44.399993896484375px;
stroke-dasharray: 44.399993896484375px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.3s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.3s;
}
svg.active .svg-elem-26 {
stroke-dashoffset: 0;
}
svg .svg-elem-27 {
stroke-dashoffset: 44.399993896484375px;
stroke-dasharray: 44.399993896484375px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.12s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.4000000000000004s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.12s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.4000000000000004s;
}
svg.active .svg-elem-27 {
stroke-dashoffset: 0;
}
svg .svg-elem-28 {
stroke-dashoffset: 2px;
stroke-dasharray: 2px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.2399999999999998s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.5s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.2399999999999998s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.5s;
}
svg.active .svg-elem-28 {
stroke-dashoffset: 0;
}
svg .svg-elem-29 {
stroke-dashoffset: 2.1999969482421875px;
stroke-dasharray: 2.1999969482421875px;
fill: transparent;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.36s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.6000000000000005s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.36s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.6000000000000005s;
}
svg.active .svg-elem-29 {
stroke-dashoffset: 0;
fill: rgb(200, 197, 196);
}
svg .svg-elem-30 {
stroke-dashoffset: 3.9999969005584717px;
stroke-dasharray: 3.9999969005584717px;
fill: transparent;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.48s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.7s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.48s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.7s;
}
svg.active .svg-elem-30 {
stroke-dashoffset: 0;
fill: rgb(200, 197, 196);
}
svg .svg-elem-31 {
stroke-dashoffset: 2.6472173929214478px;
stroke-dasharray: 2.6472173929214478px;
fill: transparent;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.5999999999999996s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.8s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.5999999999999996s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.8s;
}
svg.active .svg-elem-31 {
stroke-dashoffset: 0;
fill: rgb(200, 197, 196);
}
svg .svg-elem-32 {
stroke-dashoffset: 81.04916381835938px;
stroke-dasharray: 81.04916381835938px;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.7199999999999998s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.9000000000000004s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.7199999999999998s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 3.9000000000000004s;
}
svg.active .svg-elem-32 {
stroke-dashoffset: 0;
}
svg .svg-elem-33 {
stroke-dashoffset: 20.2212373908208px;
stroke-dasharray: 20.2212373908208px;
fill: transparent;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.84s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 4s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.84s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 4s;
}
svg.active .svg-elem-33 {
stroke-dashoffset: 0;
fill: rgb(200, 197, 196);
}
svg .svg-elem-34 {
stroke-dashoffset: 20.2212373908208px;
stroke-dasharray: 20.2212373908208px;
fill: transparent;
-webkit-transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.96s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 4.1000000000000005s;
transition: stroke-dashoffset 1s cubic-bezier(0.47, 0, 0.745, 0.715) 3.96s,
fill 0.7s cubic-bezier(0.47, 0, 0.745, 0.715) 4.1000000000000005s;
}
svg.active .svg-elem-34 {
stroke-dashoffset: 0;
fill: rgb(200, 197, 196);
}<script src="https://code.jquery.com/jquery-3.3.1.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/protonet-jquery.inview/1.1.2/jquery.inview.min.js"></script>
<script type="text/javascript">
jQuery(function() {
jQuery('.クラス名').on('inview', function(event, isInView, visiblePartX, visiblePartY) {
if(isInView){
jQuery(this).children('svg').addClass('active');
}
});
});
</script>
コメントを残す