
サイト名にも使用しているSVG GraphicのSVGとは
JPG、PNGみたいなファイル形式のひとつです。
web作成など馴染みのない方はイラストや画像などはJPG形式で表示、
背景など透過させたい場合はPNG形式でサイトに表示させるのが一般的と思いますが
こちらのサイトでは先行してSVG形式を使用しています。
その理由ですが
が主に大きいメリットなので一つずつ解説していきます。
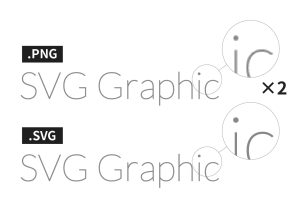
ぼやけずに表示可能

PNG画像は拡大した時
点(pixel)で画像を表現しているのでギザギザとしていますが
SVG画像は画像や文字などの2次元情報を数値化して記録しており、ブラウザがその場で描画してくれるので
拡大してもぼやけずに表示可能です。
簡単な指示で動きや色変更可能
SVGファイルに直接クラス指定(サイトの見た目を調整するスタイル)が可能なので
テキストエディタ上で見た目を変更できます。

少しだけ編集したい時に必要なソフトを開かなくても
そのまま使っているテキストエディタ上で修正可能なので
便利で汎用性が高いです。
のちに解説しますが画面に映った時などアニメーションさせるなど
応用も効かせることも可能です。
作成した素材がweb媒体と紙媒体で流用可能
SVGは上記でも説明したように拡大・編集に強いので
印刷物作成する時に使うAdobeイラストレータと相性がいいです。
なので他の会社などで作成したサイトデザイン参考に
紙媒体(チラシやポスター)作成があった場合
JPGやPNGなどは印刷に向かないのでその都度
印刷に使えるベクタ素材(SVGなど)を取り寄せる必要があります。
そういった手間を省くためにも予めSVGファイル形式でサイト作成してあげる必要があります。
SVGファイル形式によるデメリット
メリットだけ紹介しましたがデメリットもあります。
それは写真などの複雑な画像を表示するのには向いていないという事です。
写真は基本JPGですが上記の説明はあくまで
ロゴやイラストレーターで作成した簡単な素材にのみ使いましょうという話なので
写真など無理に変換しないようお願いします。

上記写真を無理やりSVGに変換した画像
必要以上にファイルサイズが大きくなります。

コメントを残す