
こちらの記事は
- CSS
- JS
- html
- API
の知識がある方向けの記事です。
インスタグラムの特定のハッシュタグ投稿を新着順に埋め込む方法になります。
プロモーションでよく利用される「ハッシュタグを付けて○○な写真を投稿しよう!」といったキャンペーンに使えます。
まずはこちらをご覧ください。
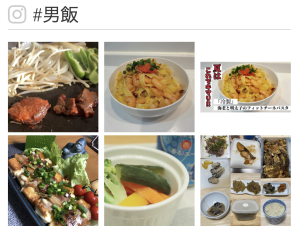
#男飯
こちらは24時間以内「#男飯」というハッシュタグをつけた写真投稿をwebに表示しています。
こちらの埋め込み方法を解説します。
表示の流れ
Facebook開発者アカウントを作成し、Instagram Graph APIを取得する
表示させたいハッシュタグIDを取得する
ハッシュタグの付いたメディアを取得する
Webページにjavascriptコードを流し込む
Facebook開発者アカウントを作成し、Instagram Graph APIを取得する
こちらの解説は他のwebサイトに載っているので省略します。
やり方がわからない方は「Instagram Graph API 埋め込み」などで検索してください。
ここのハッシュタグ表示で必要ものは【ハッシュタグID】【ユーザーID】【無期限トークン】の3つにになります。
登録が完了したらグラフAPIエクスプローラ操作画面まで進めてください。

表示させたいハッシュタグIDを取得する
APIエクスプローラにてGETの部分に以下のコードを流し込みます。
ig_hashtag_search?user_id=17桁のユーザーID&q=取得したいハッシュタグ名【17桁のユーザーID】はinstagram_business_accountのIDになります。
【取得したいハッシュタグ名】はwebに表示させたい好きな単語などを入れてください。
すると“id“: “…. の後に数字があるのでメモを取ってハッシュタグIDを取得します。
ハッシュタグの付いたメディアを取得する
つづいてAPIエクスプローラにてGETの部分に以下のコードを流し込みます。
取得したいハッシュタグID/recent_media?user_id=17桁のユーザーID&limit=9&fields=timestamp,media_url,media_type,id,children{media_type,media_url,permalink},permalink,caption&access_token=無期限アクセストークンこちらも”data“: …みたいな返答が来たら正しい状態です。
ちなみに無期限アクセストークンとはアプリにアクセス許可など設定できる機能です。
これがないとweb上に表記されません。
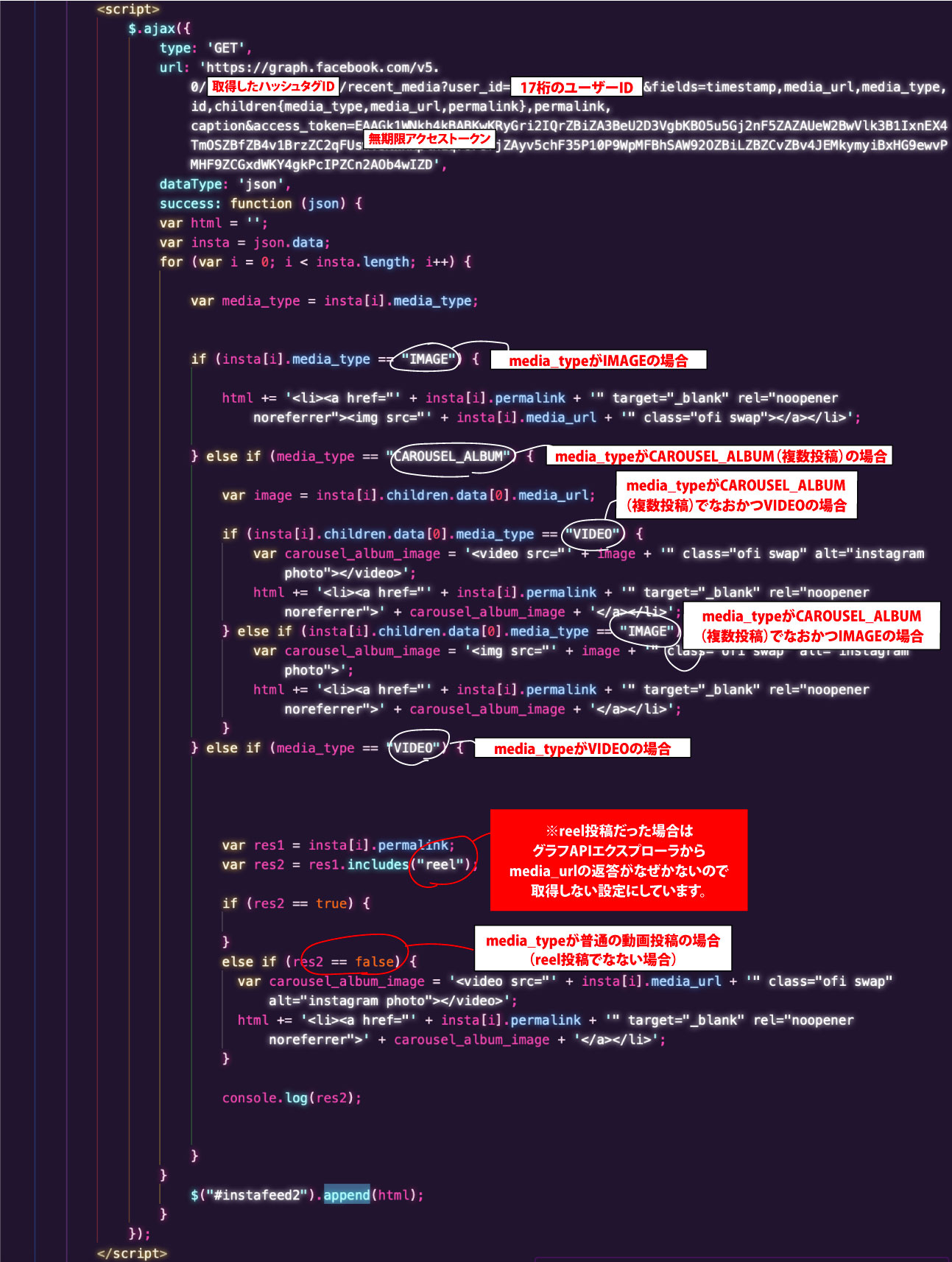
Webページにjavascriptコードを流し込む
最後にhtmlに下記コードを流し込んだら表示されます。
JavaScriptのここに「ハッシュタグの付いたメディアを取得する」で入手したコードをいれます。
部分にurlを流し込むだけで上記のように表示されます。
<ul class="flexbox instagram_box" id="instafeed2"></ul>.instagram_box {
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin-bottom: 10px;
}
.flexbox {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.instagram_box li {
width: 32%;
margin-bottom: 2%;
}
.instagram_box li a {
padding-bottom: 100%;
position: relative;
display: block;
}
.instagram_box li a img {
position: absolute;
}
img.ofi {
width: 100%;
height: 100%;
object-fit: cover;
-webkit-object-fit: cover;
font-family: 'object-fit: cover;';
}$.ajax({
type: 'GET',
url: 'https://graph.facebook.com/v15.0/ここに「ハッシュタグの付いたメディアを取得する」で入手したコードをいえます。',
dataType: 'json',
success: function (json) {
var html = '';
var insta = json.data;
for (var i = 0; i < insta.length; i++) {
var media_type = insta[i].media_type;
if (insta[i].media_type == "IMAGE") {
html += '<li><a href="' + insta[i].permalink + '" target="_blank" rel="noopener noreferrer"><img src="' + insta[i].media_url + '" class="ofi swap"></a></li>';
} else if (media_type == "CAROUSEL_ALBUM") {
var image = insta[i].children.data[0].media_url;
if (insta[i].children.data[0].media_type == "VIDEO") {
var carousel_album_image = '<video src="' + image + '" class="ofi swap" alt="instagram photo"></video>';
html += '<li><a href="' + insta[i].permalink + '" target="_blank" rel="noopener noreferrer">' + carousel_album_image + '</a></li>';
} else if (insta[i].children.data[0].media_type == "IMAGE") {
var carousel_album_image = '<img src="' + image + '" class="ofi swap" alt="instagram photo">';
html += '<li><a href="' + insta[i].permalink + '" target="_blank" rel="noopener noreferrer">' + carousel_album_image + '</a></li>';
}
} else if (media_type == "VIDEO") {
var res1 = insta[i].permalink;
var res2 = res1.includes("reel");
if (res2 == true) {
}
else if (res2 == false) {
var carousel_album_image = '<video src="' + insta[i].media_url + '" class="ofi swap" alt="instagram photo"></video>';
html += '<li><a href="' + insta[i].permalink + '" target="_blank" rel="noopener noreferrer">' + carousel_album_image + '</a></li>';
}
console.log(res2);
}
}
$("#instafeed2").append(html);
}
});
注意点

JavaScriptコード読める人は気づいているかもしれませんがreel(リール)のハッシュタグ新着投稿には対応していません。
理由はグラフAPIエクスプローラから読み込んだ投稿がリール動画だった場合は
なぜかmedia_url(サムネイルのフィールド)の返答がないのでweb上に表示できないからです。
なので読み込んだpermalinkの中に「reel」という文字があれば取得しない設定にしています。
最近はリール動画の投稿が増えているので対応したいのですが
解決策の解る有識者の方は下のコメント欄に教えていただけると嬉しいです。


こちら参考にさせていただきました。
24時間以上の投稿も表示させる方法はないでしょうか。