
こちらの記事は
- CSS
- JS
- jQuery
- svg
の知識がある方向けの記事です。
フロアマップ(フロアガイド)を簡単にページ内リンクさせたい
まずは下記をご覧下さい。
赤い部分を押すとここにスクロールしたと思います。
こちらの方法を開設します。
表示の流れ
ベクターデータ(SVGデータ)でフロアマップを作成する
aタグでリンクさせる
必要なJS(スクリプト)を流し込む
ベクターデータ(SVGデータ)でフロアマップを作成する

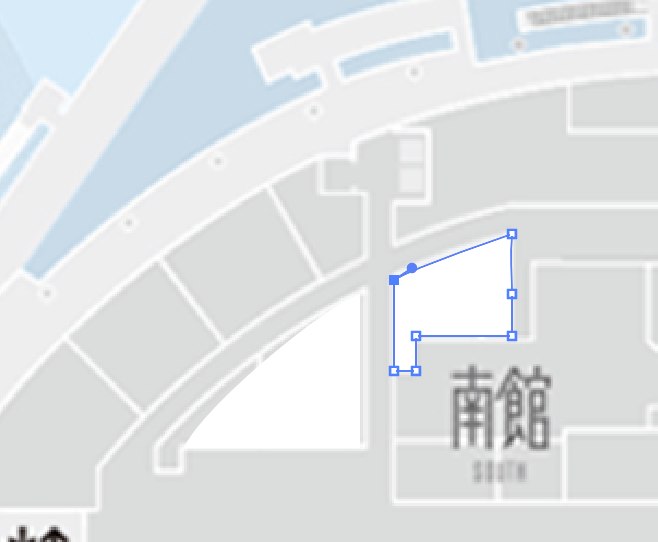
イラレでもなんでもいいのでフロアガイドのデータを作成してsvgデータで保存して下さい。
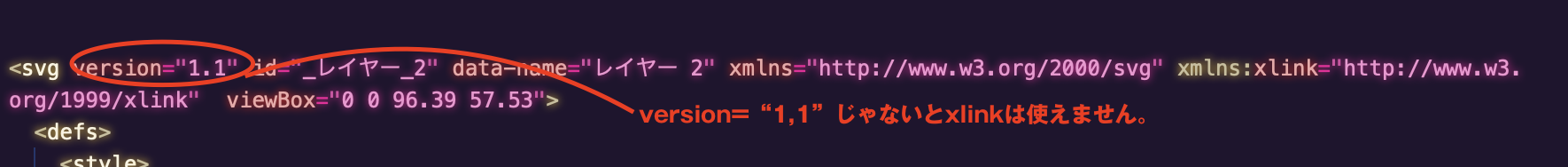
その時にsvgのバージョンがversion=”1.0″になっている方はversion=”1.1″に変更して下さい。

※理由はdesvgと併用させてリンク機能を使用する場合xlinkに対応させなければならないからです。
//修正前(例)
<?xml version="1.0" encoding="UTF-8"?>
<svg id="_レイヤー_2" data-name="レイヤー 2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 96.39 57.53">//修正後(例)
<svg version="1.1" id="_レイヤー_2" data-name="レイヤー 2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 96.39 57.53">aタグでリンクさせる
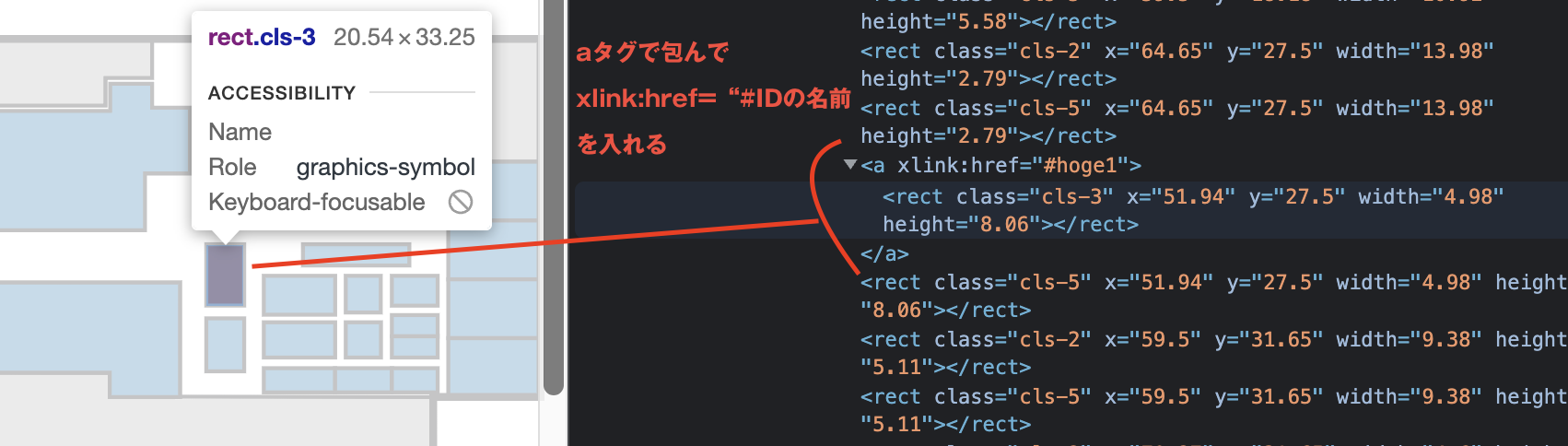
先程のSVGデータをテキストエディタで開いていただき、リンクさせたい箇所を<a xlink:href=”ページ内リンクさせたいコンテンツのID名”></a>タグで包んで下さい。

※リンクさせたい箇所の探し方はwebページにインラインSVG状態で表示させて開発ツール(デペロッパーツール)を開いて選択すると早いかもしれません。
必要なJS(スクリプト)を流し込む
最後にページ内リンクを作動させるjsを追記します。
※先頭に書いてあるjQueryのCDNがいらない方は省略可能です。
<script src="https://code.jquery.com/jquery-3.3.1.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/protonet-jquery.inview/1.1.2/jquery.inview.min.js"></script>
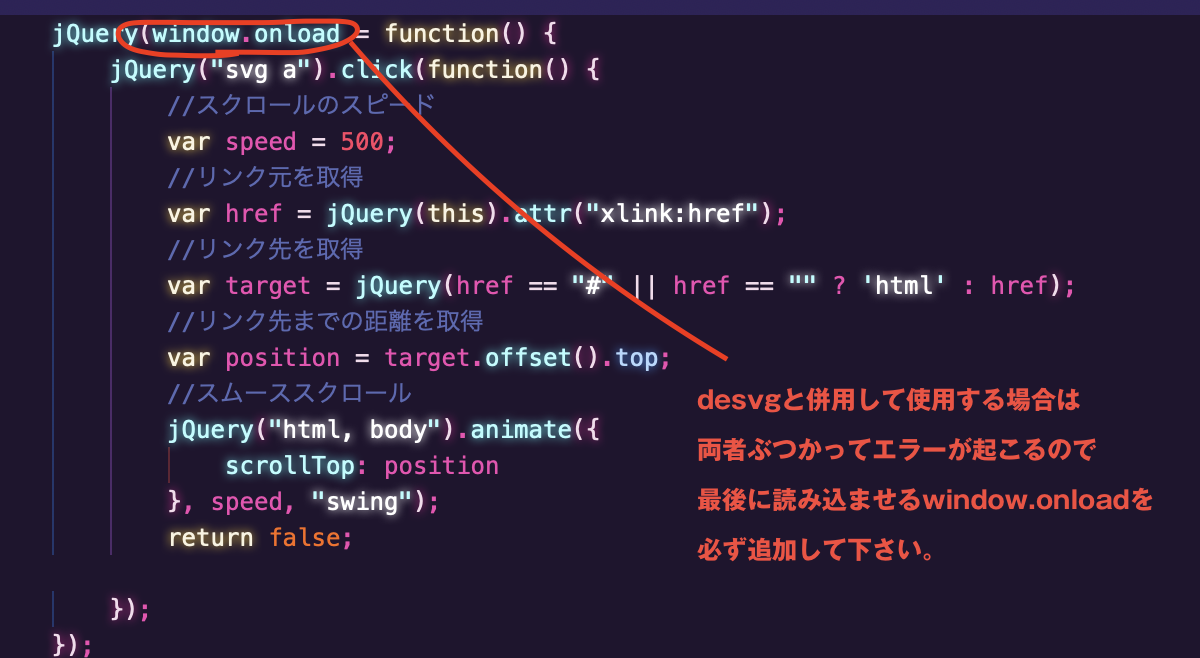
jQuery(window.onload = function() {
jQuery("svg a").click(function() {
//スクロールのスピード
var speed = 500;
//リンク元を取得
var href = jQuery(this).attr("xlink:href");
//リンク先を取得
var target = jQuery(href == "#" || href == "" ? 'html' : href);
//リンク先までの距離を取得
var position = target.offset().top;
//スムーススクロール
jQuery("html, body").animate({
scrollTop: position
}, speed, "swing");
return false;
});
});
上記のスクリプトはこのページでも使用しているSVGをimgタグで設置した方法でも併用可能です。
後はページ内リンクさせたいコンテンツにID名を入れたら完成です。
//(例)
<h5><strong><span style="color: #ff0000;" id="ページ内リンクさせたいコンテンツにID名" class="pagescroll">赤い部分を押すとここにスクロールしたと思います。</span></strong></h5>
こちらにコメントができます!
さなやさかや